
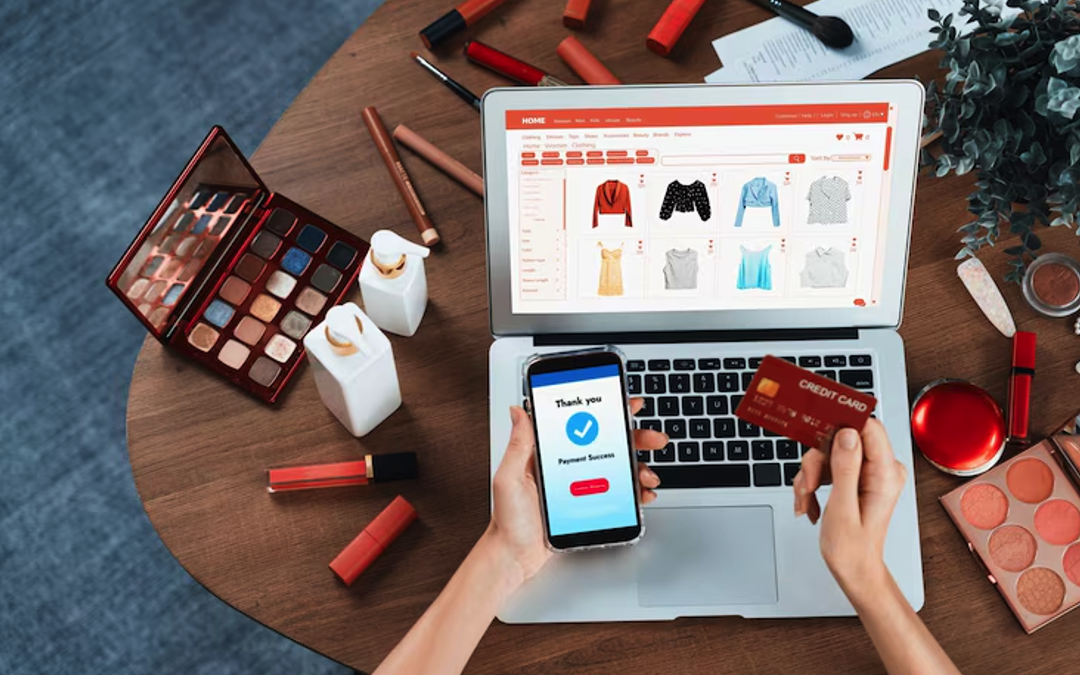
E-commerce websites provide a streamlined approach to reaching your target market effectively. By facilitating 24/7 trading without geographical limitations, businesses can significantly boost their sales. Through an E-commerce platform, you gain access to your target audience globally, transcending physical boundaries. Unlike brick-and-mortar outlets, which have limited clientele reach, E-commerce websites offer unparalleled accessibility to clients and customers anytime, anywhere.
What is WebP file format?
WebP is an image format developed by Google that aims to provide both high-quality compression and fast decoding for web images. WebP offers a compelling combination of image quality, compression efficiency, and feature support, making it an attractive option for web developers and content creators looking to optimize image delivery and performance on the web. Although major web browsers such as Google Chrome, Opera, Microsoft Edge, and Mozilla Firefox support WebP, not all browsers support WebP image format.
What is PNG file format?
PNG, which stands for Portable Network Graphics, is a popular image file format widely used on the web and in digital graphics. While PNG files are typically larger in size compared to formats like JPEG, they offer superior quality and transparency support. PNG compression techniques help reduce file size, but they may not achieve the same level of compression as lossy formats like JPEG or WebP.
Which image format should you use on the web?
Given the importance of maximizing the effectiveness of E-commerce platforms, it's crucial to optimize every aspect, including visual content. Images play an essential role in search engine ranking, attracting more consumers to your website. Additionally, the image format is crucial. The PNG format, being platform-independent, preserves image quality and ensures compatibility across various devices and platforms.
Consider converting WebP files to PNG format for improved compatibility across various platforms and devices. PNG images are widely supported on different platforms and machines, ensuring accessibility for a broader audience. Given that a significant portion of E-commerce traffic originates from mobile devices, PNG is particularly suitable for WAP-enabled browsers. By using PNG images, you can ensure that the layout and format remain intact on WAP without any loss of quality.
E-Commerce Website and PNG
There are certain reasons for using PNG file format for an E-commerce website.
Wider Acceptability
The PNG file format enjoys broader acceptance compared to WebP, which is a newer image format designed for websites. PNG files are easily downloadable and platform-independent, contributing to their widespread acceptance. Although WebP file format is designed for the web, it isn't quite accepted as the platform-independent choice yet.
Compression Format
PNG is a lossless file format meaning image quality is not compromised. This is critical for E-commerce websites where product images should be in perfect shape. This is necessary to showcase the details of a product accurately. You can turn images from WebP file to PNG before placing them on website pages.
Web Compatibility
Various browsers widely support PNG and it is a reliable image format compared to any other. PNG is a reliable choice for designers to display images on e-commerce websites. Ensure product images are viewed properly without any compatibility issues with browsers. Turn WebP into PNG format especially when inserting product images in the website.
Color Depth
PNG supports a wider range of color depth compared to WebP. So change the WebP file to PNG for better adaptability. It includes 24-bit RGB color to ensure product colors are accurately displaced to the consumers. Consumers do want an accurate representation of color for making purchasing decisions. This issue can be spotted in the clothing and garments industry. It is necessary to convert images from the Web picture to PNG before displaying them on the website.
Lossless Editing
PNG is a lossless image format and developers can do multiple edits without losing the quality of images. For E-commerce websites do need to replace product images after a certain period due to changes in product features. Convert all image formats like JPG, and WebP files to PNG format before placing them on an E-commerce website. PNG images are easily downloadable regardless of the operating system and browsers.
Conclusion
It is easy to break all the geographical barriers by creating an effective website. Ensure all the images are in PNG format. When uploading images to the website, it is better to convert files into PNG format. Reach out of the brand is increased by the interactive E-commerce website. Make sure the interface of the E-commerce website should be easy to understand for customers.
 FAQs
FAQs
The best method to convert the WebP file to PNG is by the online converter. Just drag and drop the WebP to the WebP to PNG converter and click convert. The online converter takes a moment to convert the image from WebP to PNG.
WebP is a different file format compared to PNG, so you cannot save WebP as PNG. Instead, you need to convert WebP format to PNG. Then you can save that file in PNG format. The WebP to PNG converter only takes seconds to convert the image from WebP to PNG.
WebP is a modern image format created by Google for better image quality. It has some features better than PNG as it occupies 26 % less space than PNG. But you need to convert WebP to PNG to make the images visible to all browsers. WebP files have adaptability issues as it is a modern image format.
Share this post
Leave a comment
All comments are moderated. Spammy and bot submitted comments are deleted. Please submit the comments that are helpful to others, and we'll approve your comments. A comment that includes outbound link will only be approved if the content is relevant to the topic, and has some value to our readers.



Comments (0)
No comment